数字图像编辑和计算机图形学中的混合模式用于决定两个层之间如何相互混合。
When
在大概1994年Photoshop 3.0的时候引入了混合模式,最初有19个混合模式。
How
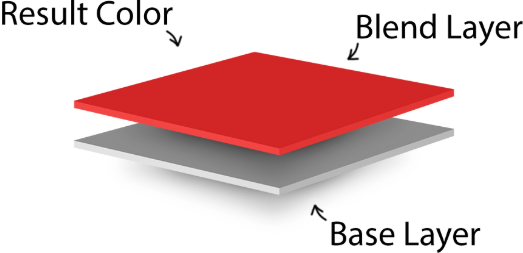
背景层 (Base):图片中起始的颜色,通常为下层
混合层 (Blend):用于决定两个层之间的颜色如何混合,通常为上层
结果 (Result): 结果即为两个层混合之后得到的颜色

Math
在本文中用 M 来表示混合层的颜色,用 I 来表示背景层的颜色, E 代表混合之后得到的结果
文章中提到的白色为纯白,即(255,255,255)黑色为纯黑色,即(0,0,0)
例如:
“正片叠底”的公式为:
Begin

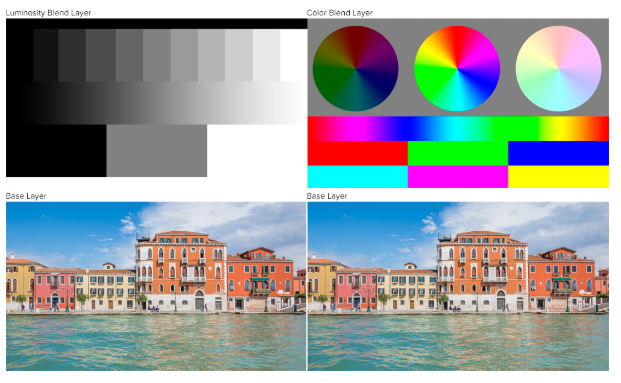
上面的两张图片代表混合层,下面的图片代表背景层
所有混合模式将基于上面的图片进行演示
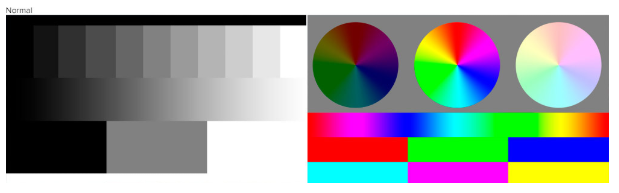
Normal
正常(Normal)
“正常”混合模式是大多数软件默认的混合模式,即直接显示混合层的图像,如果想要显示背景层的图像,可以降低混合层的透明度。

溶解(Dissolve)
“溶解”模式和正常模式很像,区别在于当降低混合层透明度时,背景层图像的像素以一种随机的方式显示出来,显示的强度取决于混合层的不透明度,即混合层越透明,背景层显示的像素越多

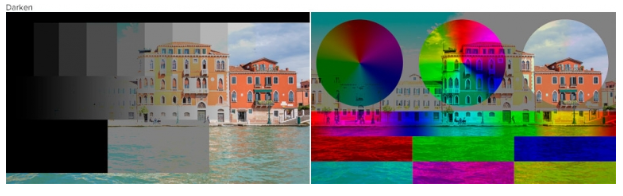
Darken
这些混合模式都会使图片变得更暗,混合层的白颜色会变得不可见,混合层的其他颜色会变得更暗。
变暗(Darken)
即该混合模式会对比每个像素的RGB通道值,然后选择较小的一个,例如混合层某一像素为(15,120,30),与之对应的背景层的像素为(20,56, 14),则新产生的像素为(15,56,14)

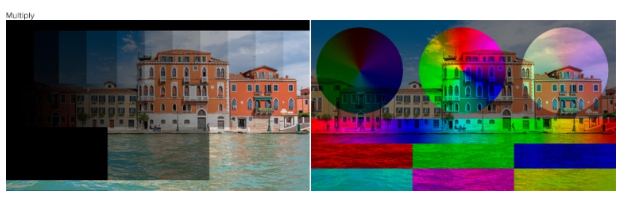
正片叠底(Multiply)
“正片叠底”是最常用到的一种混合模式。
通过公式可以得出如果为白色像素,则会显示另一层的像素,如果为黑色像素,则会依然显示黑色,其他颜色则会变得更暗。

颜色加深(Color Burn)

“颜色加深”会得出一个比正片叠底更暗的结果,会使中间调更加饱和,并减少高光。

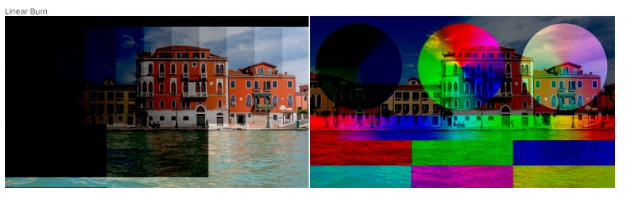
线性加深(Linear Burn)
"线性加深”得出的结果比正片叠底暗,但饱和度比“颜色加深”低。该模式能在图片较暗的部分产生较大的对比度。

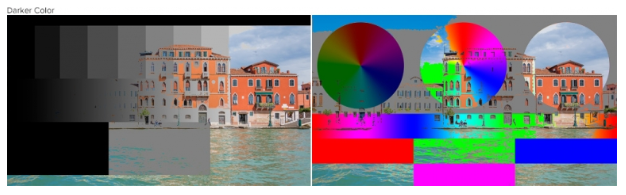
深色(Darker Color)
“深色”与“变暗”模式很像,区别在于"深色"不是对像素的每个通道作比较,而是对整个像素的亮度作比较然后保留较暗的一个。
通过RGB计算亮度一种常用的公式为:

Lighten
这些混合模式都会得到一个更亮的结果,混合层黑色部分会变透明,其他颜色部分会变得更亮。
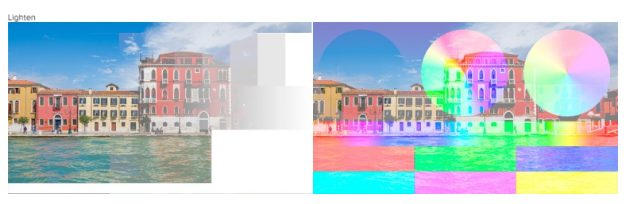
变亮(Lighten)
“变亮”的计算方式与“变暗”相同,但“变亮”取得是每个通道中较大的一个。例如混合层某一像素为(15,120,30),与之对应的背景层的像素为(20,56, 14),则新产生的像素为(20,120,30)

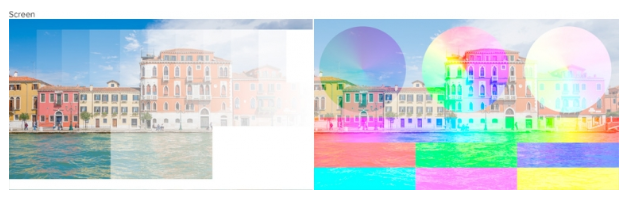
滤色(Screen)

“滤色”也是PS种较常用的一种混合模式,得到的结果始终是较亮的颜色,黑色部分不会发生变化,较亮的像素会保留。该模式可用于增量图像或者创建高光。

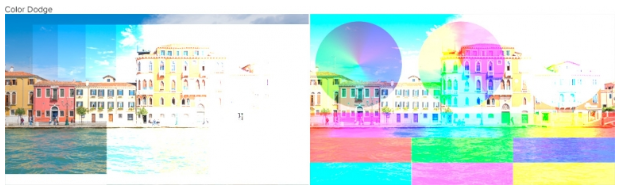
颜色减淡(Color Dodge)

通过降低背景层和混合层之间的对比度,“彩色减淡”混合模式可以得到一个比“滤色”更亮的效果,从而产生饱和的中间调和高光。

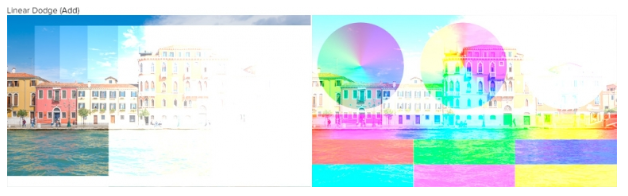
线性减淡(添加)(Linear Dodge(Add))
该公式作用于每个像素的每个通道

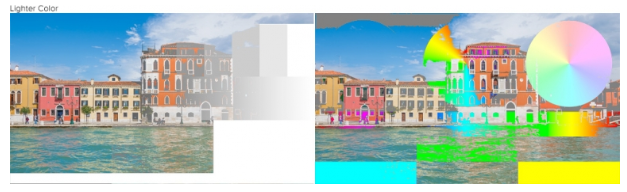
浅色(Lighter Color)
“浅色”与“深色”相反,对比两个像素的亮度值(不是每个通道),保留亮度值较高的像素。

Contrast
此类别中的混合模式是“变暗”和“变亮”混合模式之间的混合。 通过使用互补的混合模式创建混合,它们通过使结果颜色变亮和变暗来创建对比度。
这类模式中50%灰色,即(128,128,128),会非常常见,为了方便,以下统称该色为“中性灰”。
Photoshop中会检查颜色是比中性灰暗还是亮。 如果比中性灰暗,则将应用变暗的混合模式。 如果颜色比中性灰亮,则应用变亮的混合模式。
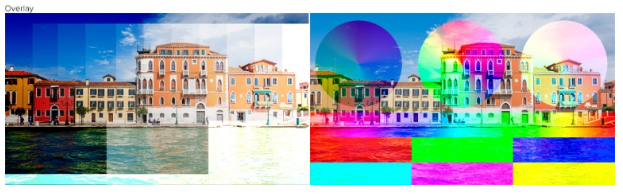
叠加(Overlay)
叠加是Photoshop中使用最广泛的混合模式之一。它是“正片叠底”和“滤色”的混合。背景层中较亮的部分会变得更亮,较暗的部分会变得更暗。中性灰部分不受影响。

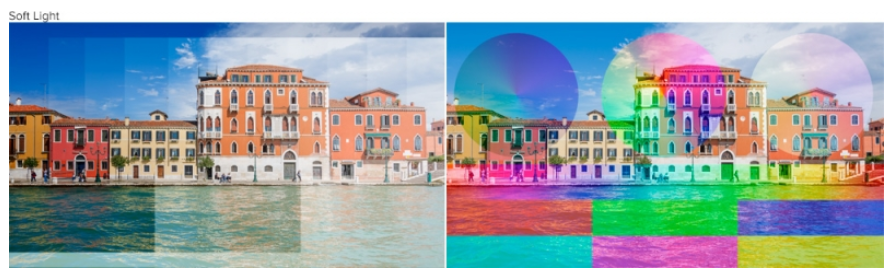
柔光(Soft Light)
“柔光”和“叠加”很像,可以把“柔光”当做“叠加”的柔和版本,即”柔和“没有“叠加”那么强烈的对比度。

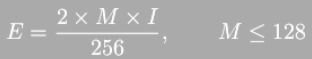
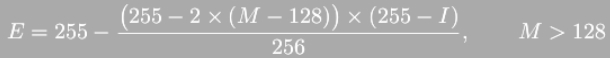
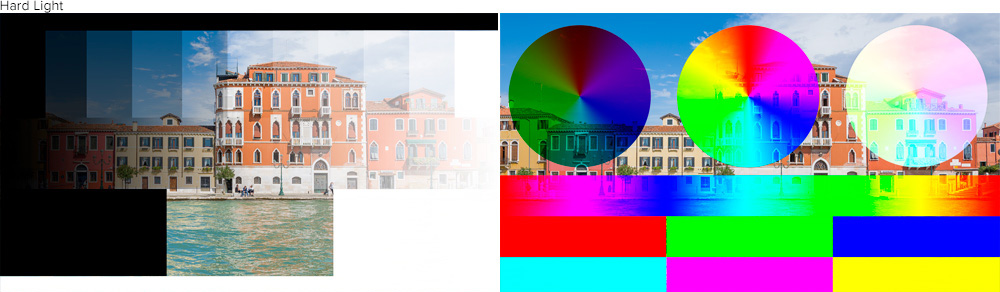
强光(Hard Light)


强光的公式分为两个部分,分别处理亮部和暗部。强光相当于正片叠底和滤色的混合,使用该效果混合两张图片能够获得比较明亮的色彩和清晰的边缘。强光的结果通常比较强烈,通常需要降低混合层透明度以获得一个比较合理的结果。

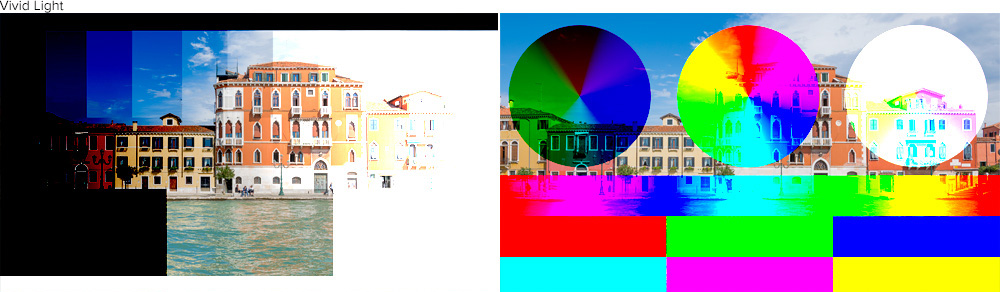
亮光(Vivid Light)


亮光可以认为是阴暗处应用颜色加深(Color Burn) 高亮处应用颜色减淡(Color Dodge)。该模式非常强烈的增加了对比度,特别是在高亮和阴暗处。

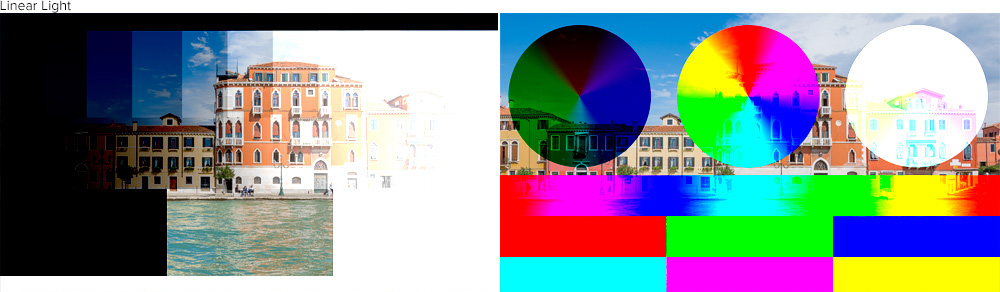
线性光(Linear Light)

线性光通过在较亮像素上使用线性减淡(Linear Dodge)和在较暗像素上使用线性加深(Linear Burn) 的方式来加深或减淡颜色。其类似于Linear Burn,只不过是加深了上层的影响力。

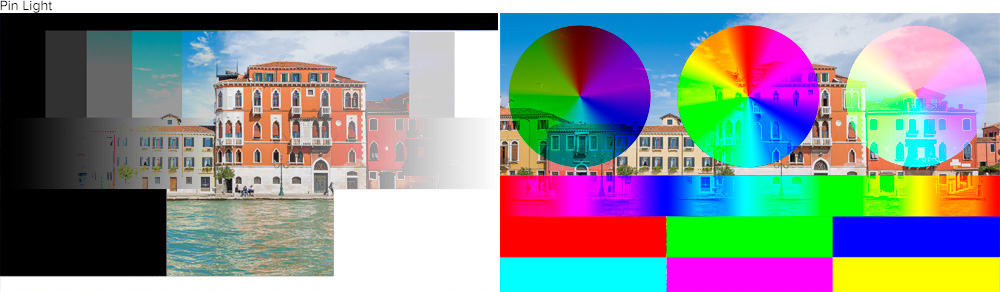
点光(Pin Light)
Pin Light是一种比较极端的混合模式,会同时应用“变暗”和“变亮”混合模式。 它可能会导致斑点,并且会完全消除所有中间调。

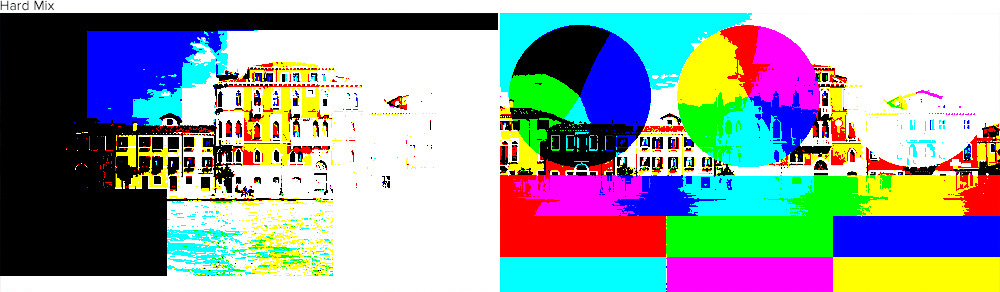
实色混合(Hard Mix)
实色混合模式通过将混合层和基础层 每个像素对应的RGB通道相加来进行混合。生成的图像会失去很多细节,并且颜色只能是黑色,白色或六种原色中的任何一种: 红色,绿色,蓝色,青色,洋红色或黄色,因为每个通道不是0就是255.

Inversion
反转(Inversion)模式通过在基础层和混合层之间寻找差异来进行混合
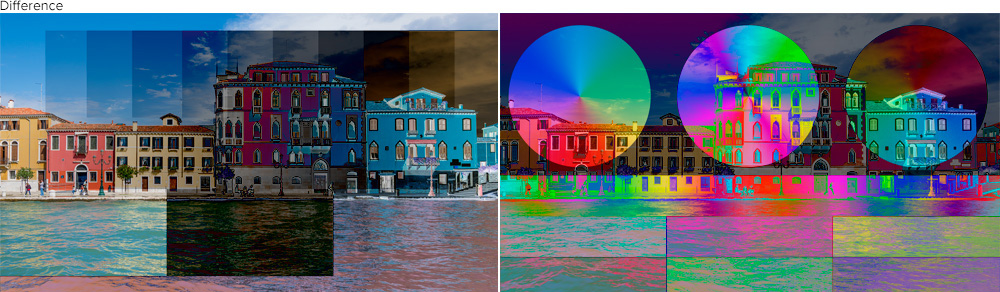
差值(Difference)
差值混合模式如果与黑色混合则保持原颜色不变,如果与白色混合则反转原颜色。该模式通常用于在编辑过程中验证两张相似图片的相似程度。

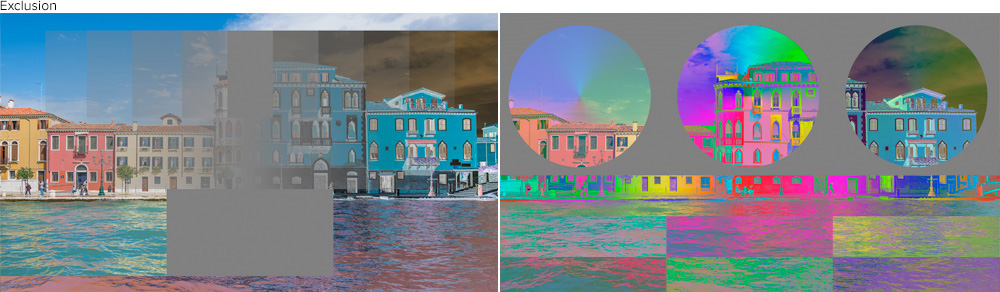
排除(Exclusion)

排除与差值模式非常相似。 与白色混合会反转基础层颜色值,而与黑色混合不会产生任何变化。 但是,与50%的灰度混合会产生50%的灰度。

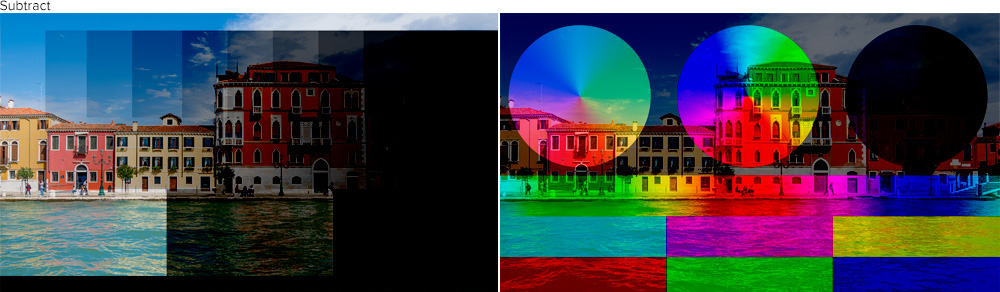
减去(Subtract)
减去混合模式 由基础层颜色减去混合层颜色得到。 如果出现负数就剪切为零。与基色相同的颜色混合得到黑色;白色与基色混合得到黑色;黑色与基色混合得到基色。

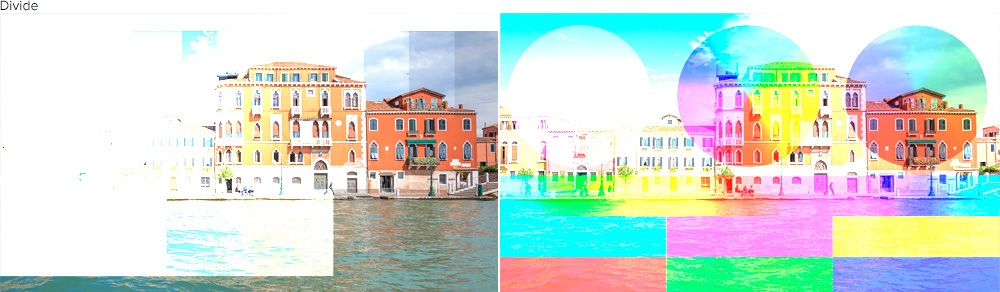
划分(Divide)

划分混合模式产生和减去相反的结果。
混合层的暗色区域会得到更亮的颜色,混合层的亮部区域会发生轻微的改变。

Component
以下混合模式通过使用颜色的主要元素(色相、饱和度、颜色、明度)来进行混合。
各个混合模式的公式通过HSB颜色模式来表示。H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度
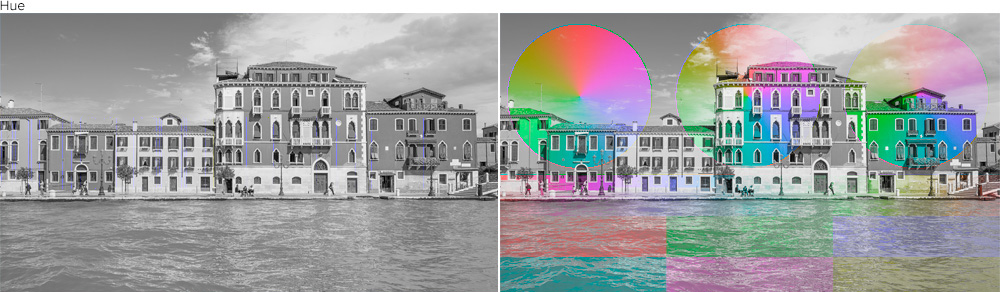
色相(Hue)

该公式表示:
输出图像的色相取混合层的色相,饱和度取基础层的饱和度,亮度取基础层的饱和度。
色相混合模式可用于更改图层中的色相,同时保持原始色相和饱和度。

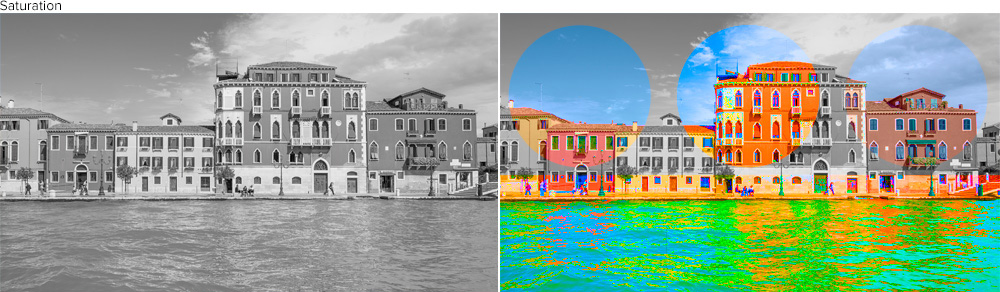
饱和度(Saturation)


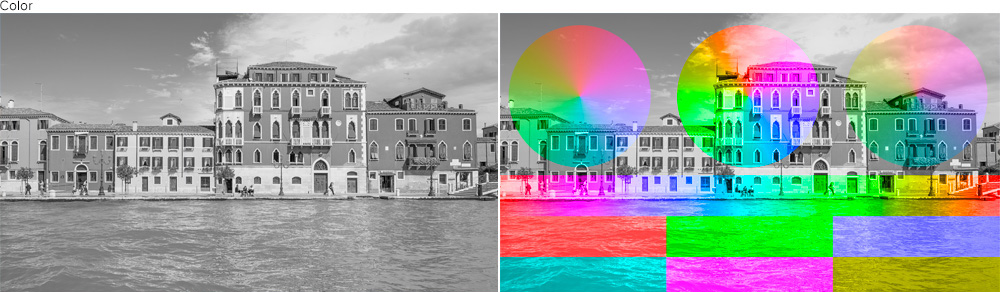
颜色(Color)


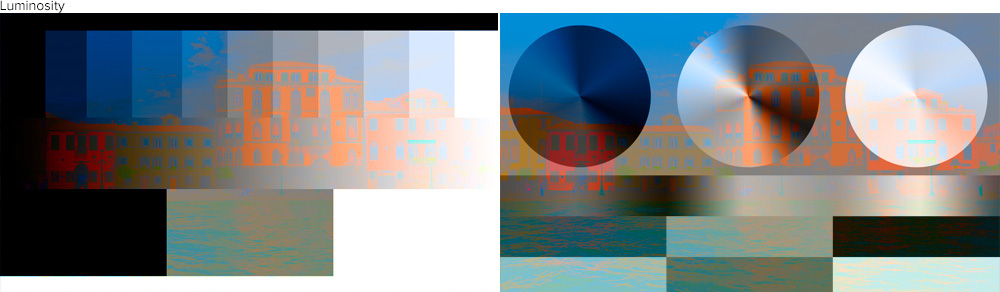
明度(Luminosity)


参考
- https://en.wikipedia.org/wiki/Blend_modes
- https://photoshoptrainingchannel.com/blending-modes-explained/
- https://docs.gimp.org/en/gimp-concepts-layer-modes.html
- https://jingyan.baidu.com/article/36d6ed1f7c04801bcf4883c2.html