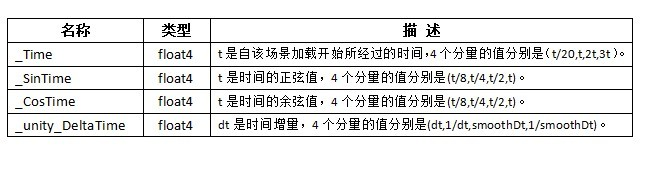
Unity Shader提供了一系列关于时间的内置变量来允许我们方便地在Shader中访问运行时间,实现各种动画效果。下表给出了内置的时间变量。

- 创建Quad。
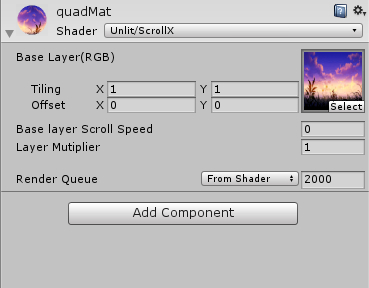
- 创建quadMat 材质。
- 新建一个Unlit Shader命名为ScrollBackground。
- 将材质附给Quad,将Shader附给quadMat 材质。
在材质面板选择图片:

如果想实现利用多个层模拟视差效果,将以下代码中的注释去掉即可。
Shader 代码:
Shader "Unlit/ScrollX"
{
Properties
{
_MainTex("Base Layer(RGB)", 2D) = "white" {} //第一层纹理 较远纹理
//_DetailTex("2nd Layer(RGB)",2D)="white"{} //第二层纹理 较近纹理
_ScrollX("Base layer Scroll Speed",Float) = 1.0 //第一层滚动速度
//_Scroll2X ("2nd layer Scroll Speed", Float) = 1.0 //第二层滚动速度
_Mutiplier("Layer Mutiplier", Float) = 1 //整体亮度
}
SubShader
{
Tags { "RenderType" = "Opaque" "Queue" = "Geometry"}
LOD 100
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
//sampler2D _DetailTex;
//float4 _DetailTex_ST;
float _ScrollX;
//fixed _Scrll2X;
float _Mutiplier;
v2f vert(a2v v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * _Time.y);
//o.uv.zw = TRANSFORM_TEX(v.texcoord, _DetailTex) + frac(float2 _Scroll2X, 0.0) * _Time.y);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 c = tex2D(_MainTex, i.uv.xy);
//fixed4 secondLayer = tex2D(_DetailTex, i.uv.zw);
//fixed c = lerp(firstLayer, secondLayer, secondLayer.a);
c.rgb *= _Mutiplier;
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}